Hadi Başlayalım!
İlk olarak projemizi oluşturuyoruz. Projemize isim verdikten sonra SwiftUI ın seçili olduğundan emin olalım 😅

Harika! Projemizi oluşturduk! Ve çalışıyor 😎

Şimdi ilk olarak LinearGradient ı tanıyalım, LinearGradient birden fazla rengi bir arada kullanmamıza olanak sunan swiftui ın bize sağladağı harika bir şey.
Kodumuzu yazmaya başlayalım! LinearGradient yazıp parantez açtığımızda bizden bir “color” dizisi, “startPoint” ve “endPoint” girdisi istiyor bu Gradient’ın başlangıç ve bitiş noktalarını belirlememize yarayacak.

Şimdi örnek olarak Gradient ımızı oluşturalım 👇

Diyelim ki sistem in bize sağladığı varsayılan renkleri kullanmak istemiyoruz. O zaman bir “Color” extension’ı oluşturalım!
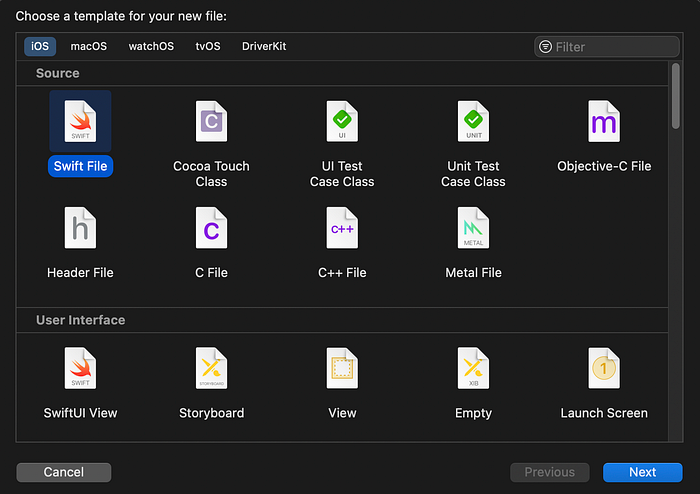
Command+N tuşlarına basarak yeni bir Swift dosyası oluşturalım.

Ben Dosyaya “Color+Ext” ismini verdim.

Harika! Dosyamızı oluşturduk.

Şimdi kullanmak istediğimiz renkleri belirleyelim. Ben “Google Color Picker” kullandım.

Kullanmak istediğim rengi burada belirledim. Sol alt tarafta gördüğünüz üzere seçtiğim rengin “RGB” değeri mevcut, şimdi Xcode a dönelim.

Burada bizden kullanmak istediğimiz rengin “red, green, blue” değerleri “Double” istenmekte. Fakat girdi kısmına direkt olarak yazmamalıyız nedeni ise “RGB” sisteminde tüm renkler 255 üzerinden alınır. Bunu daha iyi anlamak için kodumuzu yazmaya devam edelim.

Gördüğünüz gibi kullanmak istediğimiz rengin “red , green , blue” değeri / 255 yapmamız yeterli olacaktır 🚀

Ben burada örnek olarak kullanmak için 3 tane renk oluşturdum. Şimdi “View” ımıza dönelim.

Oluşturduğumuz değerleri “color” dizisinde kullanmamız yeterli ✅
Fakat ekranımızın daha güzel görünmesi için “View” ımıza
.edgesIgnoringSafeArea(.all)
metodunu eklemeyi unutmayalım 😅
Projemizin son hali 🥳

Başka makalelerde görüşmek üzere, hoşça kalın 🎉
